- The 11 Best Landing Page Builder Software Tools [2024] - April 16, 2024
- 17+ Best AI Writing Software Tools [2024] - February 15, 2024
- How to Grow Your Ecommerce Business Exponentially: 11 Growth Hacks - January 6, 2024
Check out GrowthBar, the SEO and AI content generation tool we made for $29/month.
I grew my first startup on the back of a search engine optimization strategy from nothing to millions in revenue. It took years.
But knowing what I know today, I’m able to replicate that success much faster… with SEO growth hacks!
To illustrate:
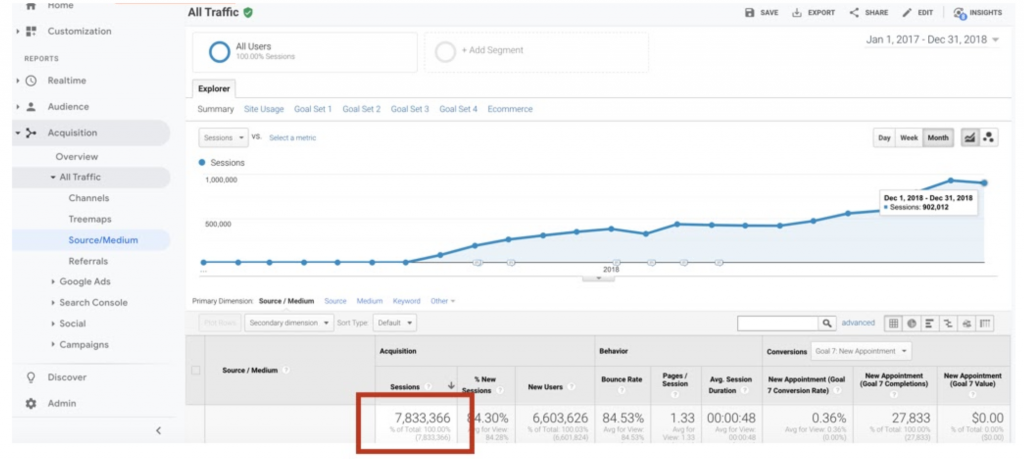
I led marketing at telemedicine startup, PlushCare and grew it to almost 1 million organic visitors per month in just under a year.

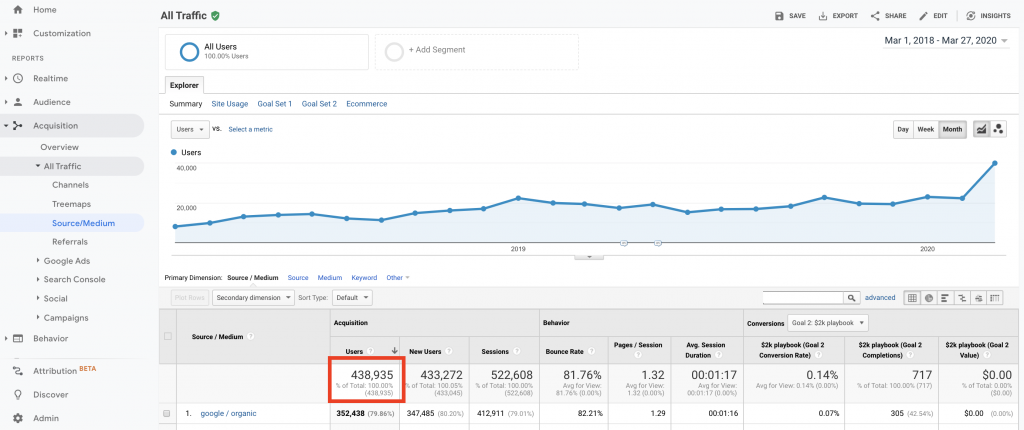
And on the side, I grew Growth Marketing Pro to 20,000 organic visitors/month in 18 months. Six months later, we hit 40,000+ organic visitors per month.
My partner, Hailey and I generate over $100k passive income per month today.

Table of Contents
First of All, What is SEO?
Google. Yahoo. Bing. You know those kooky words because we all use search engines to find information on the web.
But, have you ever thought about how Google works?

Great search engines like Google want to show searchers the best possible answers to their queries. So Google stack ranks search results according to quality.
If Google’s algorithm “decides” your site is worthy, you’ll show up in search results more often.
So, how do you get Google to “decide” your site is worthy?
By building your website and content strategy to please Google’s algorithm.
SEO is the art and science of maximizing your business’ visibility in Google search results.
Should I Use SEO as a Strategy?
SEO isn’t the only marketing channel out there. But it’s usually one of the safest bets.
Why?
- If you’re a Facebook marketer, you may remember the days of penny cost-per-clicks. But these days, CPCs are at least $1.86 on Facebook.
- Google Ads vary by industry, but the cost will invariably be more than $2 per click.
- Even new platforms like TikTok and Snapchat Ads are pricey.
Ad inventory is more expensive than ever. In most channels, you’ll pay at least $50 per customer. If you’re lucky.
SEO on the other hand, is completely free.
So all things equal, you’re much better off devoting time and resources to search engine optimization than to other channels.
By the way, you can sign up for my email series below…
Follow these data-driven growth hacks and you’re much more likely to succeed with SEO.
1. Hacking for Backlinks
Backlinks — links from other websites to your site — are the backbone of SEO. Without at least some backlinks, a site will never crack the first page of Google’s search results.
Getting backlinks from other websites drives natural referral traffic. AND it improves your credibility and reputation in Google’s eyes.
Fact: Domain Authority (DA) is a measure of a website’s “Google credibility.” Websites with high domain authority will rank quickly upon publishing new content.
Google’s algorithm really values backlinks — backlinks show the search engine that your content is verified by other websites in the court of public opinion.
So, how can you get more backlinks?
- Directories. Add your site to industry directories like Google My Business, Yelp, G2, Capterra, review sites, small business associations, places like AllTop. You should have profiles with backlinks to your site in every relevant industry directory!
- Guest posting. Find sites that accept guest posts. Email them, write an insightful article, and make sure to add a couple links to your site. Look for guest posting opportunities by searching your keyword + write for us/become an author” in Google. Start registering! Bias for opportunities on websites with high domain authority (DA). You can use a tool like GrowthBar to determine the DA of a site (0-100).
- Internal linking. That’s right. It definitely helps your SEO if you link within your own content.

- Community participation. Comment on blogs and social media…when you can do it relevantly and insightfully. Quora, developer forums, product communities, blogs with comment sections that enable link sharing, and Reddit.
- Giving credit. People love to be recognized. Giving credit to others helps build relationships — karma. Hailey wrote about this extensively in our article about building an affiliate program. If you’re able to build a relationship with someone online they could be amenable to a guest post or link exchange.
- Signatures. Emails, message boards, social media… wherever you use a signature add your website to it.
- Make an infographic. This infographic from the Blog of Bill Gates has over 1,000 backlinks. Infographics are an amazing format for consuming content on the internet. So people love to include them in blog posts and link to them.

- Snipe your competitors’ links. Use a tool like GrowthBar to see who’s linking to your competitors. If publications are linking to the competition, they’re likely to link to you too! Reach out and say hi, mention your competitor and ask them to consider linking to your site instead.
Also read: 25 Ways to Get More Backlinks for Your Website
2. Use the Right Website Builder
Ok, I’ll admit, some of my “hacks” are just best practices. But choosing the right site builder is absolutely essential, so I’d be remiss not to mention it!
Not all website builders are created equal.
- Some builders like WordPress do a much better job of organizing and indexing content for Google’s crawlers. In general, most regular CMS platforms like Drupal, WordPress and Ghost are perfectly fine for building SEO-friendly websites.
- Tools like Shopify, BigCommerce, and Wix are great for selling a product or for making a pixel-perfect site, but they’re only fair when it comes to SEO. They don’t index in quite as Google-friendly of a way as WordPress, but they’re acceptable.
- Landing page creators like ClickFunnels and Unbounce hardly show up on Google’s radar.
If you’ve already made a site on a less SEO-friendly platform, do not despair. You can simply create a WordPress blog, which you can then plug into your website via a simple web host setting change.
3. Keyword Research
This is another best practice, but I’m surprised how often people forget this step.
Before you write a word of content, think about your customer. What are they Googling on the path to purchasing a product like yours?

Keyword research begins with brainstorming and identifying potential target search queries. After you have a few interesting keywords, you’ll want to check and see how competitive the keyword is using an SEO software tool like Moz, Ahrefs or GrowthBar.
Those three tools are also useful in identifying additional keywords — particularly, so called long-tail keywords (niche phrases that are 3+ words).
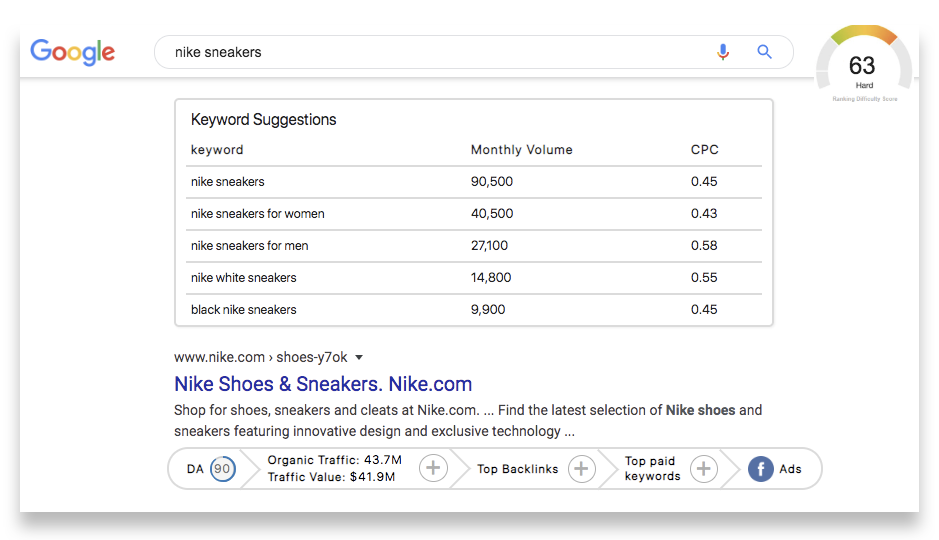
Our tool, GrowthBar allows you to see keyword suggestions and competitiveness scores for that keyword, all while you Google search normally. If you’re on the lookout for long-tail keywords, find ones with high search volume and a low Search Difficulty Ranking scores.

Remember: get creative by using further audience segmentation details like age, gender, education, and location. You’re not likely to rank for “pillows,” but your odds of ranking for “blue pillows for kids rooms,” are much better. Learn all about how to do keyword research here.
4. Prioritizing Keywords with Google Ads
Keyword research is crucial, but there’s a million keywords out there. Prioritizing exactly which ones to pursue is tough.
But one way I like to prioritize keywords is by researching what my competitors are bidding on in Google Ads. After all, if they’re willing to pay for traffic for that keyword, it’s a sure bet it will be profitable organically.
A great tool like GrowthBar will not only tell you which keywords your competitors are bidding on, but also the average CPCs (cost-per-click) they’re paying for them. A keyword’s CPC gives you an idea of the relative value of that search term.
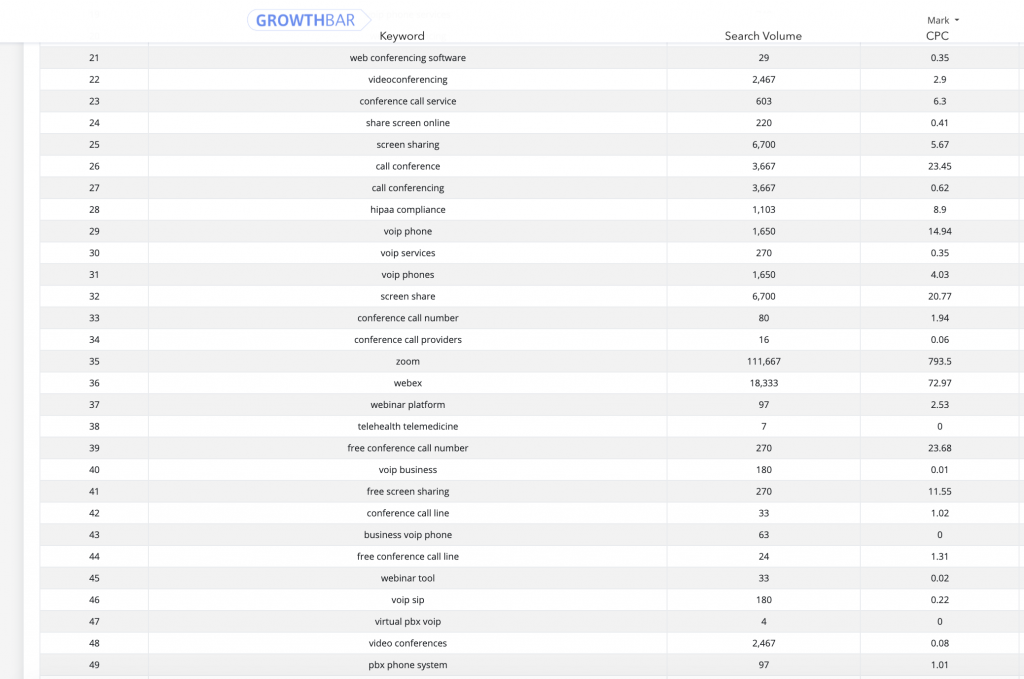
Say for instance, that you run a small webinar service that competes with Zoom. You might use a tool like GrowthBar to take inventory of their Google Ads keyword strategy.
Take a look at the GrowthBar screenshot below. Which are the highest value keywords for Zoom?

Keywords related to “VOIP” (voice over internet protocol) and “video conferences” have the highest average CPCs.
That means they are higher converting and/or more profitable for Zoom than keywords like “screen sharing” and “free conference call line.” That makes sense intuitively — Googlers looking for “free conference call lines” don’t exactly sound high value.
So if you’re a small competitor, you might be smart to build an SEO strategy around those higher value search queries.
Sign up for GrowthBar and try it yourself.
5. Keywords Research on low DA sites
This keyword research hack is fun.
Background: In simplest terms, the metric Google cares most about is domain authority. Think about it: if you search for anything, it’s pretty likely that Wikipedia, New York Times, Yahoo, or Forbes ranks on page one. They can rank for just about anything because Google’s years of data confirm that they are authoritative sources that care about content accuracy.
So the opposite is also true.
Sites with low domain authority will have trouble ranking for just about everything. So if a low domain authority site is ranking for a keyword, you can take it to the bank there is plenty of opportunity for you to muscle your way in.
Use a tool like Semrush, Ahrefs or GrowthBar to spy on your competitors. Check out the lowest domain authority ones and see what they rank for. Those are opportunities for you. The same tools will enable you to pull a list of their organic keywords.
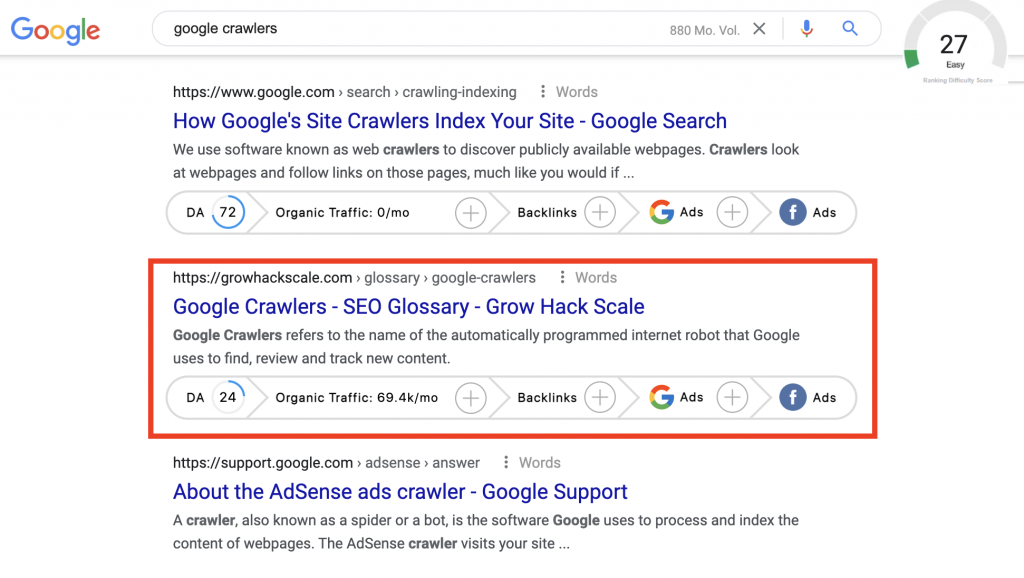
For instance — don’t tell them ? — but I like to look at our friends at GrowHackScale. They rank for a bunch of keywords and their domain authority is only 24. Growth Marketing Pro’s domain authority is over 50. So the fact that they can rank for “google crawlers” means that is likely a way less competitive keyword than I would have thought.
I think I’ll write a post on that tomorrow…

6. Limit Your Pages
Google likes sites with great, factual, easy-to-consume content.
But it likes simple sites.
Every site has a “crawl budget,” which determines how many of your pages Google will crawl in a set amount of time. So if you have a large website with tons of webpages, it will take Google a long time to crawl your entire site (weeks or more). So your new content will not rank as quickly and updates to your old content may not be fruitful.
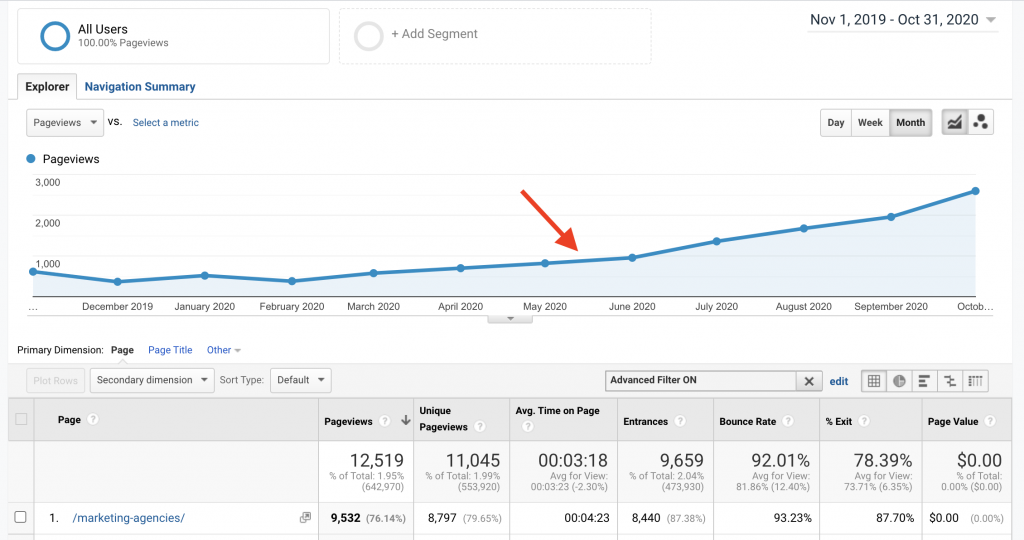
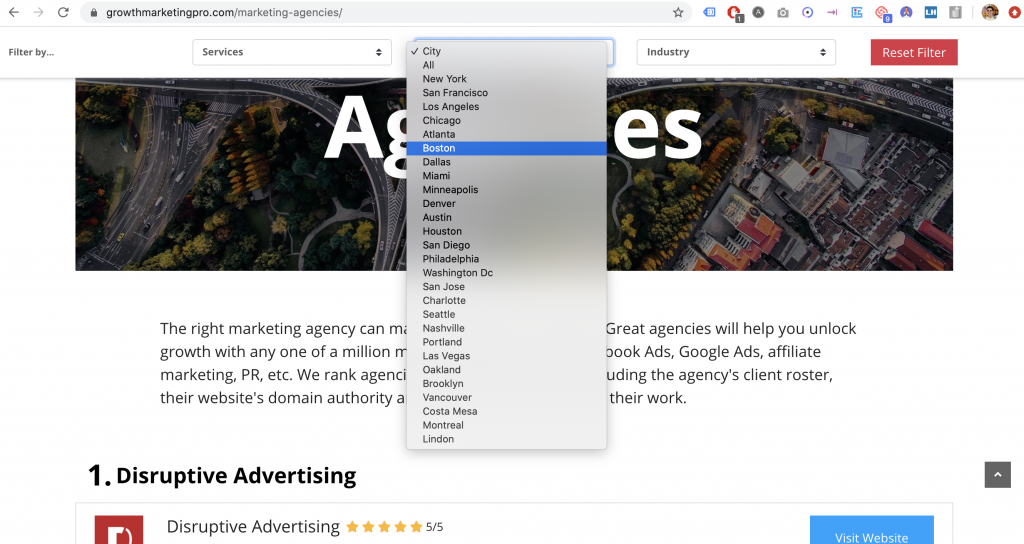
To test this theory, I actually removed 672 pages from our XML sitemap that were a part of the agency finder feature on this site. The agency finder was a feature we built to help entrepreneurs find the best marketing agency for their marketing need, budget and industry.
The feature wasn’t taking off like I thought it would. I suspected that the hundreds of URLs that made up the finder — /marketing-agencies/seo/dallas, /marketing-agencies/ppc/los-angeles, etc. — were making it difficult for Google to crawl.
Lo and behold, after I removed all pages but the root page — /marketing-agencies — from the sitemap in early May, our traffic began to pop.

Today, we rank in the top five search results for most Google queries related to “best marketing agency” and our finder gets nearly 3,000 visits per month.
To be clear, removing pages from your sitemap doesn’t mean the pages will not exist anymore. Users can still navigate to them, but Google will simply ignore them and not allocate crawl budget to ones you remove.
You can remove pages from your sitemap using a tool like Yoast (if you use WordPress) or manually in Google Search Console.
7. Google Featured Snippets
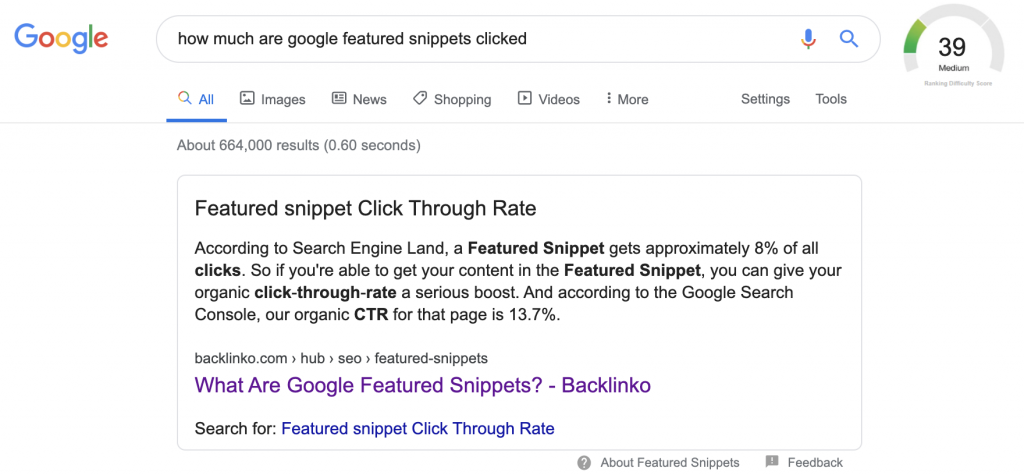
Google Featured Snippets are the featured listings on top of the search engine results page. They appear before the #1 search result, which means if you get that placement, you’ll see extra clicks on your Google listing.

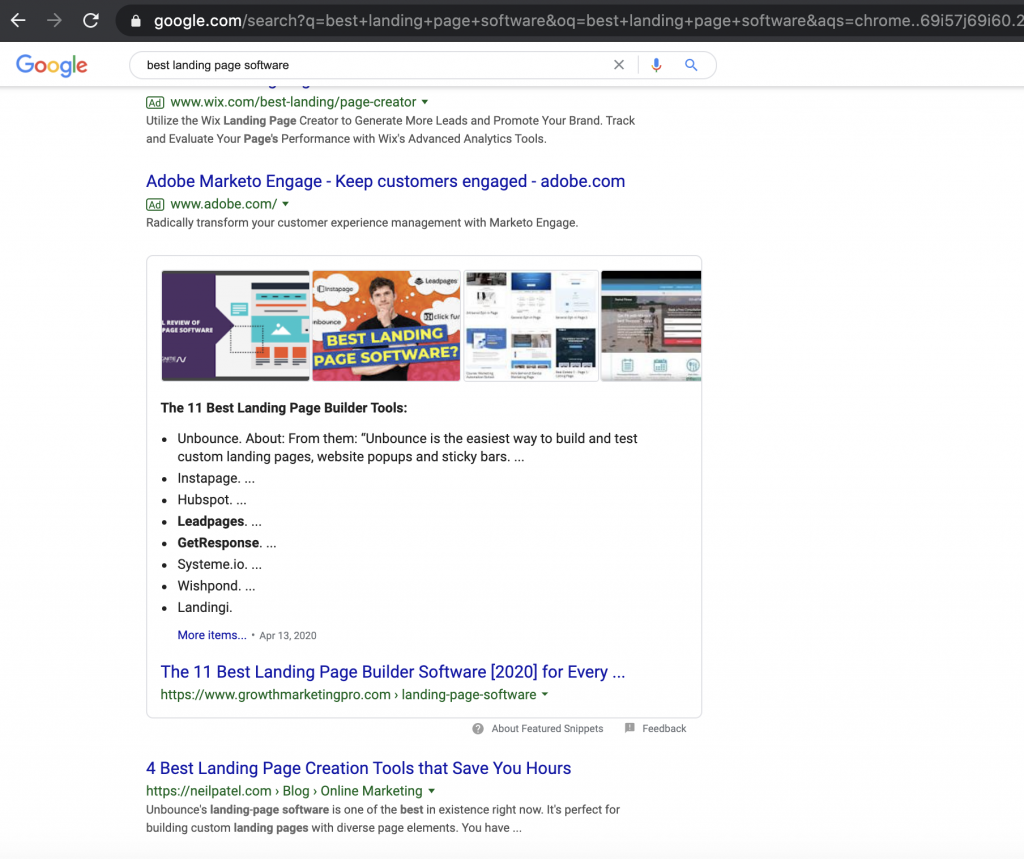
We’ve been able to get in the Featured Snippet spot for a lot of big search terms, including “best landing page software.” And the way we’ve done it is pretty interesting.

Here it is: At the moment, Google favors a blog post format that has an H2 heading which poses a question related to the keyword. And a list of H3s that are answers to that question.
For instance:
H2: What is the Best Landing Page Software?
H3: Instapage
H3: Unbounce
H3: ClickFunnels
If we rank in the top 5 positions in the search engine results page for a particular keyword — and we change the H2 to question format — we nearly always make it to the Featured Snippet spot.
8. Local SEO (or ultra-long-tail SEO)
For general home-buying keywords like “Atlanta real estate,” Zillow ranks #1 an astonishing 53% of the time. That’s insane!
Do you know how they did it? By creating a webpage for every single piece of real estate in the country, plus pretty much everything about mortgage rates in every market. Impressive, right?
Local SEO doesn’t work like it used to. Most local search verticals are saturated by Yelp, Google’s own Google Listings, and huge companies that have millions of perfectly optimized local pages. But you can still win local search for some verticals.
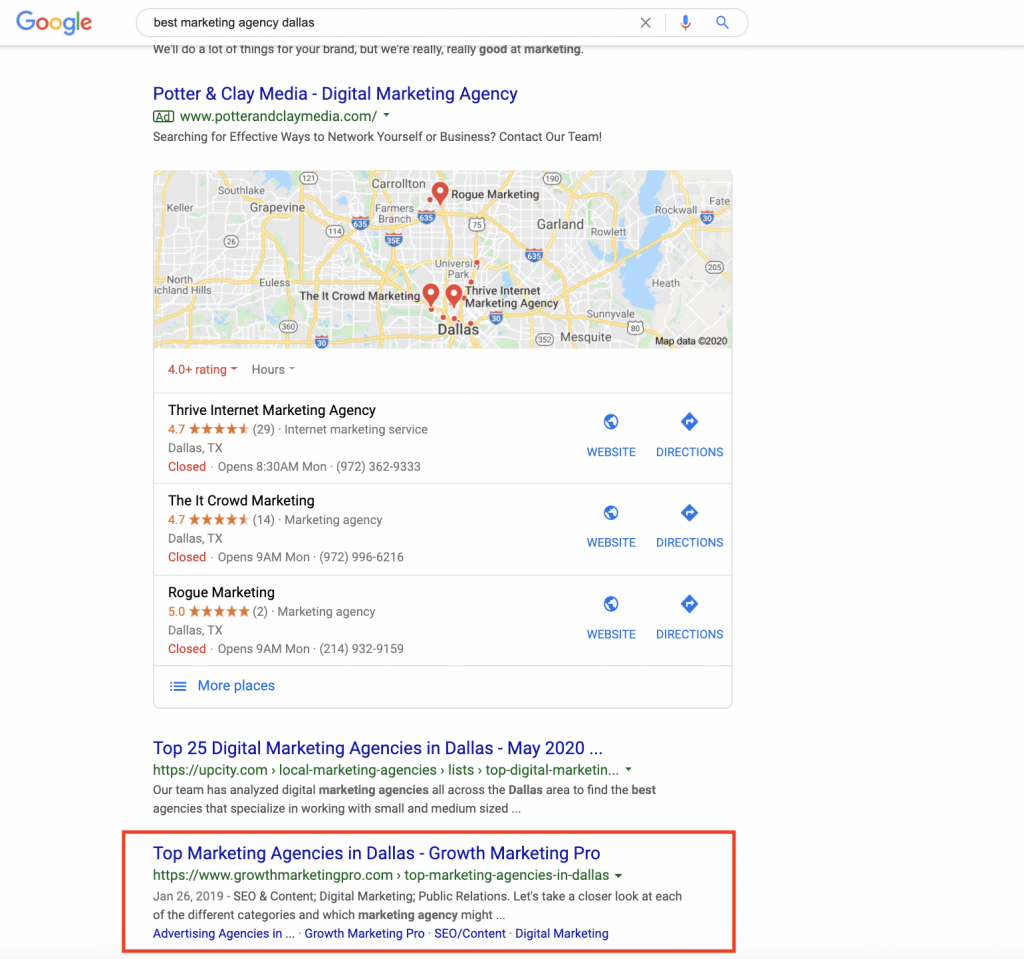
We rank #1 or #2 for a lot of local marketing agency searches like, best marketing agency in dallas.

These are 3 tips for beating out your neighbors in the Google search results page.
- NAP (name, address, and phone). It is important to have this information on local listings. Whether you have one listing or 10 million listings, the table stakes information should be consistent across all directory site, Yelp, Google Listings, etc. Google doesn’t like confusing users, after all.
- Schema. You should have your engineer visit Schema.org to get more important information displayed when your page comes up in a search. Schema is simple HTML code on your webpage that makes gold stars or reviews appear in the search results page. [note: Google doesn’t care about schema in every local search vertical]
- Keep readers on page. One of the main ways Google determines any content is good — particularly local content — is by assessing how long Googlers stay on the site after clicking. More engaging content = longer time on page. Longer time on page indicates to Google that the listing is valuable. So make sure users can navigate to other related listings or relevant content once they hit your page.

Read: The Ultimate Guide to Local SEO
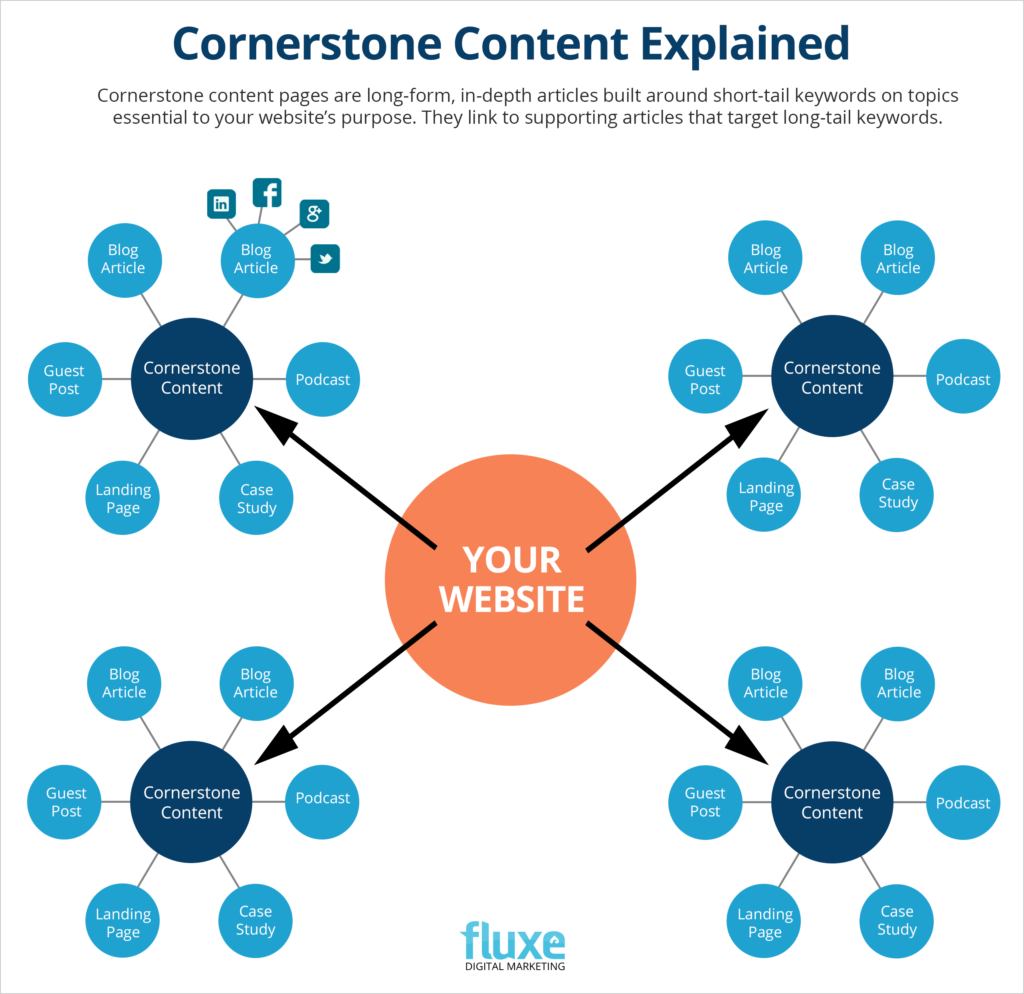
9. Cornerstone Content: Doubling Down on What Works
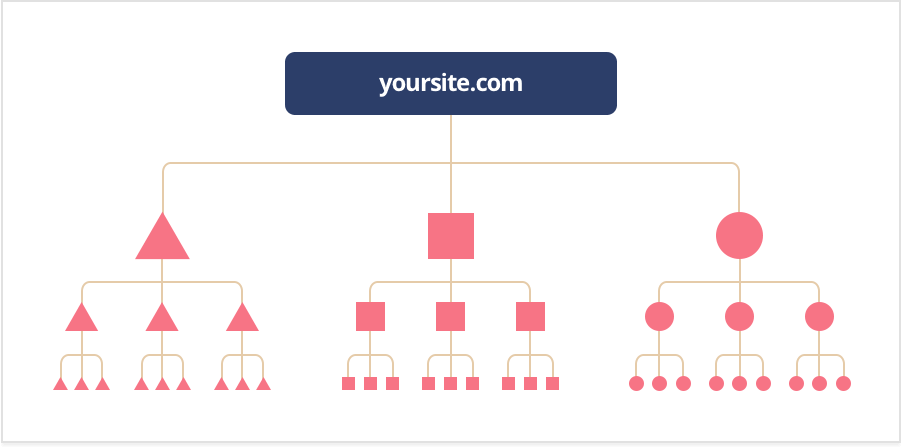
Cornerstone content is the set of articles that contains the most important content and keywords relevant to your business. Cornerstone content should be authoritative, well-researched, and long-form (approximately 1,500 to 2,500 words).
Having 3 to 5 cornerstone articles is a good target for most business.

Cornerstone content works because all your other articles can relate to (and backlink to) it. This helps establish your site as an authoritative source.
When search engines read a page, they also open hyperlinks and read those pages. When search engines repeatedly open the same links (your cornerstone content), they are more likely to view it as an important part of your website and thus rank it more highly.
What else makes content “cornerstone?”
- Interestingly, in most search verticals, longer posts do better. The optimal length for a piece of content is 1,890 words (but varies by search query). If you want to win a search term with cornerstone content, you’re probably on the right track if you’re writing really comprehensive articles over 2,000 words.
- Cornerstone content articles should be given a simple URL like /cornerstone-content.
- Cornerstone content should link out to other relevant posts and resources on your site. It should not link to other sites. While linking out to other authoritative websites in content is good, on a cornerstone piece of content, you want users to stay on page.
- When you found a strategy that works, ride the wave. Use cornerstone content to make content clusters of similar yet unique articles.
This is the number one way we double down when a topic or cluster of keywords is really catching fire for us.
For more on how to write blog posts that rank, read: How to Write a Blog Post Geared for SEO.
10. Competitors
Get some competitive insight.
If there is a company in your industry dominating SEO, there are some things you can learn:
- Simply look at their site and read their blog. Find out what keywords they’re writing about and there’s a good chance you should be doing the same.
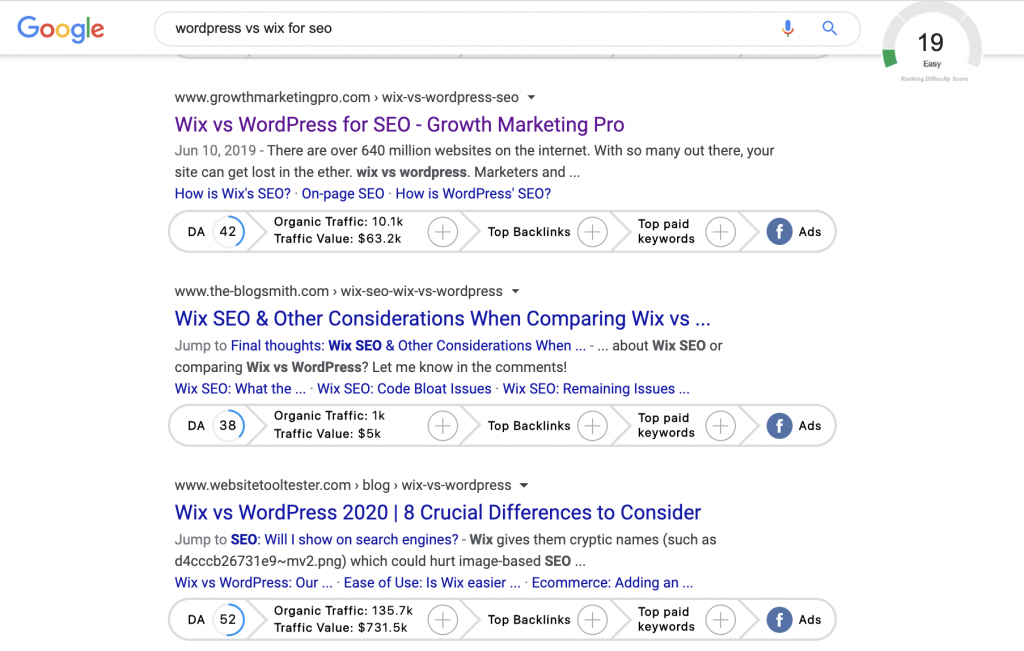
- Look at their top ranking content: you should be able to identify patterns like 1) format of the content 2) word count 3) use of images/video, and more. It’s likely Google values something about their content, right? Another strategy for redirecting your competitors’ traffic to your site is to create a roundup or listicle about your them. We’ve had great success with “vs” posts. These are posts in which we compare one competitor to another — this way you can use your competitors’ brand names to acquire customers of your own. For instance, we usually rank in the top few results for “wordpress vs wix for seo.” The “vs” strategy is one we’ve used time and time again across industries. I love this hack.

11. Press (PR)
With a constant barrage of ads, clickbait, and scams, people are skeptical of everything on the internet. One of the only channels that has stood the test of time is press. People still trust reporting from reputable publications.
And if you’re lucky enough to get press, you will get backlinks, social media mentions and some brand equity — all of which helps with your SEO visibility.
Quite simply: PR hits help SEO.
Tips for developing a PR plan:
- Create moments: Are you redesigning your website? Did you just launch a new product or land a new noteworthy customer? Did you cross a revenue milestone, or hire a buzzy executive? Those are all press opportunities.
- Use a tool: Get your press moment moving by creating an AP style press release and putting it out on the wire with a site like PR Newswire.
- Work your way up. Begin a PR campaign by reaching out to smaller, niche publications within your industry. It is less competitive to get press and you will get quicker results. Once you’re established with publications in your niche, larger publications are much more likely to turn their heads.
- Pitching and rejection go hand in hand. Don’t be afraid to get a no, but do everything you can to get a yes. When you make a pitch make it personal. Impersonal pitches feel like spam get deleted.
- Don’t be afraid of local publications. Let’s face it. Your local newspaper or website probably doesn’t have a ton to talk about. A personal story from a member of the community always makes for good content. Pitch your local press too!
12. Use Upwork or Another Freelancer Marketplace
SEO can be a slog. If you’ve read this article and still feel overwhelmed with do-it-yourself SEO, consider outsourcing elements of it to a consultant.
Use a tool like Upwork to get affordable help with content creation, site building, backlinking, email software implementation, and tons more.
I use Upwork all the time to create guest posts for me on topics I specify and for website updates courtesy of our awesome WordPress developer, Andre!
When our site started slowing down, we worked with Andre to use Cloudflare, a content delivery network (CDN), to serve up images in a way that’s fast and reliable. He also installed a few features that would load the site more dynamically, which improved speed. Finally, he untangled unnecessary WordPress plugins and tracking code, which made Growth Marketing Pro faster.
Don’t sleep on freelancer marketplaces. Hailey and I get a lot more done for a lot less money and time because of Upwork.
Pro tip: Or, if you want to accelerate your blog post output, try an AI writing tool.
13. Capture Leads!
Ranking highly in searches helps drive traffic to your site.
But remember, building all this great traffic is worthless if you’re not acquiring leads that are converting into customers. You need to capture leads!
Use an online form builder tool like Unbounce or Optin Monster to capture the email addresses of your site visitors. Use these tools to grow your base of leads.

Use an email marketing tool to nurture your leads and convert them into paying customers. Users are 45 times more likely to engage with marketing via email vs. social media. So leads really matter!
Conclusion
Google has been around for over 20 years, and while its algorithm will continue to change, remember that its goal is to serve the best possible content to Googlers.
So, always focus on creating great, shareable, comprehensive content and combine with best practices and you’ll do just fine. Having a few nifty tricks definitely helps too!
Want my free 5-part SEO course?
My course has helped over 20,000 students master SEO with tips that aren’t in this guide or anywhere else on the internet!
Also Read:






Thanks for these tips, I found them very useful. Hopefully now I can rank higher in google.
It is a really good guide, clear and really makes you believe in what you are doing or want to start doing
-https: //bit.ly/3cy20dc
Very helpful and detailed blog post about SEO. Thanks, Mark.
Well written article & Thanks for this detailed guide about the major part of digital marketing i.e. SEO. I really found this article very useful. Great work.
What a great piece of content. I read it from beginning to the end and I’m definitely sharing it. Limiting your pages is one cool hack I just discovered recently and implemented on my blog even now it’s quite small. I’m so excited that I can’t wait to see the results as I know they will be great. Thank you so much for all the seo tips. I’ll be definitely implementing them one at a time as I go. You are awesome Mark…
Thanks For Your Valuable Tip, I Will Definitely Use it For My Website
Thanks for the hacks, Mark. I do follow these SEO strategies, but I don’t focus much on Local SEO and PR. I think I really need to focus on them as well.
Thanks for sharing such an informational blog which will, surely be a big help to the small medium business owners
internal linking does count? publishing my own content with backlinks of my own services?
I like this content very much as it is so informative.
Hi, I really love how detailed your article was, great job. So much useful information you have shared. The article is well optimized and worth reading. Please keep sharing about growth hacking strategies.
Local SEO is a great strategy in building a more targeted market and audience. It is important to reach a certain group of clients and at the same time gain visibility and a strong online presence.